Как сделать версию для слабовидящих на сайте
О доступности сайтов для разных категорий пользователей, в том числе с ограничениями по зрению, задумываются по всему миру. Это важный шаг, но он имеет свои технические особенности и нюансы. Например, есть вполне конкретные рекомендации и стандарты, которые оговаривают требования к контенту и к его разметке, так как на выходе применяются специальные мониторы и программы для воспроизведения. <p style="margin:0;">Рассмотрим вопрос того, как и с помощью чего можно сделать версию сайта для слабовидящих на разных платформах (движках).</p>
Если говорить о мировых тенденциях, то разработкой общих стандартов и требований к доступности сайтов занимается консорциум W3C. Именно он стоит за разработкой международного стандарта WCAG (текущая версия 2.2, здесь можно найти переведённую на русский язык версию 2.0). В России тоже существует свой отраслевой стандарт, регламентирующий доступность сайтов для инвалидов по зрению – ГОСТ Р 52872-2019 (актуальное содержимое, документ базируется на принципах WCAG 2.1).
Но наличие стандартов и ГОСТов – это не гарантия доступности. Ведь требования нормативных актов носят лишь рекомендательный характер. Обязательным их выполнение является только для определённых категорий сайтов. Это сайты государственных и муниципальных органов, организаций системы здравоохранения, учреждений культуры, учебных заведений и соцучреждений. Согласно тому же ГОСТу, доступность может быть трёх видов – минимального/приемлемого уровня (категория А), высокого (АА) и наивысшего (ААА).
Что конкретно будет входить в понятие доступности сайта?
- Возможность масштабирования текста до 200% (в идеале желательно ещё больше) без появления эффекта горизонтальной прокрутки.
- Высокий коэффициент контрастности текста (минимум 4,5 к 1, а лучше 7 к 1).
- Возможность управления страницей и переключение между ключевыми элементами/блоками с помощью клавиатуры (например, кнопка Tab может перемещать фокус между наиболее важными элементами страницы: форма поиска, меню, основной контент, блок контактов и т.п.).
На самом деле требований гораздо больше. Это могут быть и специальные настройки шрифтов/цветов сайта (функционал обычно реализуется отдельной панелью), и специальные титры/описания для медиаконтента (изображений и видео), аудиоверсия/параллельно озвучиваемый контент, отсутствие ярких вспышек с определённой периодичностью, отдельная разметка с выставлением приоритетов для экранных дикторов, альтернативная версия капчи и др.
Каждая из реализаций версий для слабовидящих может иметь свои особенности, поэтому процесс настройки такого функционала логично рассмотреть в разрезе наиболее популярных движков (CMS-систем) и платформ (в том числе онлайн-конструкторов сайтов).
Сразу обозначим, что существует несколько подходов: преобразование (доработка) имеющейся версии сайта или создание новой (отдельной) версии для слабовидящих. Второй случай максимально сложный и дорогостоящий, так как у вас появляется необходимость обслуживания параллельно ещё одного сайта – со своими особенностями и настройками. Более логично и дешевле – доработать текущую версию.
Как сделать версию для слабовидящих на WordPress
Содержание статьи:
WordPress – это самый популярный движок для любых типов проектов, включая сайты государственных органов и структур. На нём работают многие порталы школ, детских садов и пр. Версия для слабовидящих не повредит и бизнес-сайтам: интернет-магазинам, СМИ-порталам.
Лучший хостинг для движка, если вы не хотите тратить время на подбор – HostGator (от 2,75 $/месяц, обзор хостера).
Как и в случае с любым другим дополнительным функционалом в WP, для добавления поддержки слабовидящих можно воспользоваться специальными модулями (плагинами). Но тут стоит учесть, что очень многое будет зависеть от задействованной на сайте темы. Некоторые популярные шаблоны, особенно, если они разработаны официальной командой WordPress, уже учитывают необходимость работы с доступностью контента для разных категорий пользователей. Но обычно этим могут похвастаться только предустановленные темы, например, Twenty Twenty-One, Twenty Twenty-Two, Twenty Twenty-Three и т.п.
Как будет выглядеть алгоритм создания версии для слабовидящих в WordPress:
- Устанавливается соответствующий плагин и активируется в панели управления сайтом (если плагина нет в официальном каталоге, его придётся загрузить на сервер вручную или через специальный интерфейс в админ-панели WordPress).
- Далее плагин настраивается, если это необходимо – активируются нужные элементы интерфейса, меняются названия пунктов панели для слабовидящих, отключаются ненужные функции, выбирается язык, определяются приоритеты разметки и т.п. Всегда можно оставить настройки по дефолту.
- Во вкладке «Внешний вид» –> «Виджеты» на одну из боковых панелей (или в футер/шапку) нужно добавить новый виджет с кнопкой запуска панели, если соответствующая кнопка не появляется автоматически (некоторые плагины умеют создавать плавающие значки без дополнительных виджетов). Если у вас более современная тема, то доступа к виджетам не будет. Вместо этого на страницу нужно добавить блок. Блоки сторонних плагинов попадают в раздел «Виджеты» в панели выбора нового блока (или просто воспользуйтесь формой поиска блока внутри конструктора Gutenberg).
- В отдельных плагинах кнопку вызова панели для слабовидящих можно добавить вручную, в виде специальных ссылок или произвольного кода. Для этого необходимо изучить официальную документацию к расширению.
- Когда кнопка вызова панели создана, проверьте работоспособность интерфейса.
Если у плагина есть возможности настройки/изменения семантической разметки, вы сможете воспользоваться ими при создании/редактировании материалов и страниц. Например, это могут быть специальные шорткоды или блоки WYSIWYG-конструктора. С помощью таких шорткодов можно добавить контент, отображаемый только в версии сайта для слабовидящих или наоборот, специально скрываемый в ней.
Не менее важно обновить или добавить описания медиаконтента – так, чтобы текстовые строки позволяли понять, что конкретно изображено на картинке или представлено на видео.
Ниже лучшие плагины для получения версии для слабовидящих в WordPress.
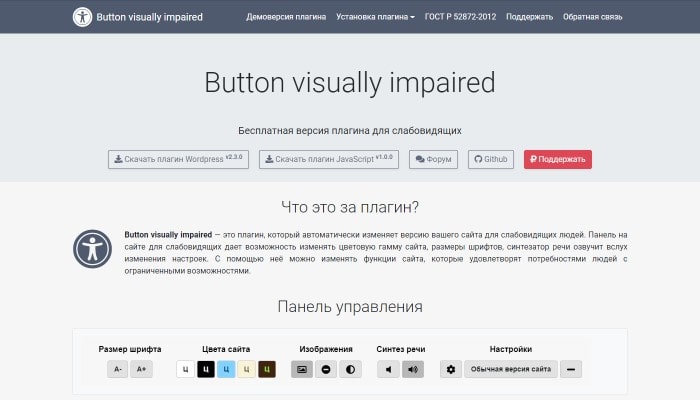
1. Плагин Button visually impaired (BVI)

Решение распространяется абсолютно бесплатно, разработано русскоязычной командой isvek в 2014 году. Сейчас актуальная версия скрипта – 2.3.0. Добавляется к сайту максимально просто – в виде стандартного плагина. Вместе с плагином поставляются шорткоды и виджеты, с помощью которых можно быстро организовать вставку кнопки с активацией модуля и контента, который будет отображаться только на версии для слабовидящих.
Что примечательно, у BVI есть универсальная версия скрипта, которая может быть добавлена к любому сайту, даже если он не работает на WordPress. При нажатии кнопки активации отображается специальная панель, в которой можно настроить размер шрифта, межстрочный и межбуквенный интервал, а также другие параметры внешнего вида. У BVI есть встроенный модуль онлайн-чтения (озвучивания текста).
Плюсы:
- Полностью бесплатный плагин.
- Есть функционал синтезирования речи (озвучивания контента страницы).
- Поддерживается совместимость с актуальной версией WordPress.
- Пользователи могут менять размер шрифта, межстрочный интервал и межбуквенное расстояние.
- На выбор доступны несколько стандартных комбинаций цветовых схем – 5 вариантов.
- Можно отключать и включать отображение картинок, переключать их в черно-белый (монохромный) вариант.
- В настройках есть возможность полного отключения встраиваемых элементов – онлайн-карт, видео и пр.
- Готовые виджеты и шорткоды для встраивания в записи (для использования в конструкторе страниц).
- С помощью плагина можно задать показ или скрытие отдельного контента в версии для слабовидящих.
Минусы:
- Верхний порог увеличения шрифта никак не ограничен, поэтому в определённый момент вёрстка может «съезжать» (появляется боковая прокрутка, так как содержимое перестаёт помещаться в блоках).
- В настройках плагина показывается активная ссылка на сайт плагина (отключить её нельзя, только удалить на уровне кода).
- Плагин работает только на русском и на английском языках (не подходит для сайтов с глобальным охватом).
- В наборе шрифтов всего два варианта: один с засечками, один без засечек.
- У Web Speech API есть лимиты – не более 32 тыс. символов. При озвучивании могут встречаться определённые проблемы.
- Нет возможностей навигации с клавиатуры и некоторых других опций (для когнитивной инвалидности, расстановки акцентов на содержании и т.п.).
Стоимость:
Плагин распространяется полностью бесплатно. Любой желающий может внести пожертвование. Ссылка на форму с донатами есть в настройках плагина.
2. Плагин WordPress Accessibility Helper (WAH)

Один из самых популярных плагинов в свой категории (более 20 тыс. активных установок), имеет платную и бесплатную версию, может похвастаться качественной технической поддержкой и огромным количеством тонких настроек. Платные подписки отличаются только количеством доменов, на которых разрешается работа скрипта.
Плагин WAH умеет выстраивать структуру документа и при необходимости расставлять дополнительные акценты в версии сайта для слабовидящих. WAH может интегрироваться с WPML и Polylang (плагины для обеспечения мультиязычности), централизованно управлять описаниями изображений, отключать анимации, активировать режим «с выключенным светом», менять стиль панели управления для пользователей и т.п.
Плюсы:
- Большой выбор шрифтов, тонкие настройки положения панели и её внешнего вида (тёмная тема, загрузка своих иконок, несколько вариантов оформления, выбор места вывода на экране и т.п.).
- Инструменты для навигации по сайту с клавиатуры.
- Возможность отключения панели на мобильных устройствах.
- Инверсия цветов для большего контраста и сепия (обесцвечивание картинок). Кастомные настройки цветовых схем контрастности.
- Возможность отключения анимаций и выбранных CSS-стилей.
- Готовые виджеты и всплывающие окна. В PRO-редакции можно настроить внешний вид панели на основе специальных блоков (как в конструкторе). Шорткоды.
- Плагин умеет сохранять свои настройки в cookies, чтобы при повторном посещении пользователи не возвращались к ним (время жизни этих настроек можно определить вручную).
- Инструменты для переопределения разметки текста, специальная панель для ввода описаний к медиафайлам.
Минусы:
- Модуль озвучивания текста есть только в Pro-редакции.
- Вообще, максимальный набор настроек, в том числе доступ к интерфейсу панели на нескольких языках, есть только при переходе на платную подписку.
- Цены на Pro-редакцию не самые доступные.
- У плагина есть ряд требований к разметке макета страниц, без которых он работать не будет.
- В полной версии панели настроек слишком много, неопытный пользователь может просто растеряться. Поэтому нужно потратить много времени для доведения её до ума.
- В бесплатной версии присутствует неотключаемый копирайт (активная ссылка).
Стоимость:
Базовая версия плагина распространяется бесплатно. Pro-версия предполагает покупку лицензий (это отдельный плагин со своими настройками):
- 1 домен – 199 $/год.
- 2 домена – 392 $/год.
- 5 доменов – 959 $/год.
- 10 доменов – 1819 $/год.
3. Модуль «МИБОК: Версия для слабовидящих»

Это самостоятельное решение, которое не представлено в официальном каталоге плагинов WordPress. Разрабатывается и поддерживается одноимённым интернет-агентством из России. Плагин создан специально для обеспечения соответствия ГОСТ Р 52872-2019 и WCAG 2.0. В качестве основных клиентов рассматриваются проекты с сайтами государственных организаций и учреждений, но лицензию могут приобрести и другие компании.
Модуль имеет готовые расширения для наиболее популярных в России CMS-систем:1С-Битрикс (тут есть Lite- и максимальная версия), WordPress (распространяется полностью бесплатно) и Joomla (тоже бесплатный плагин). Сертификат соответствия ГОСТ Р 52872-2019 предоставляется только для полного модуля к 1С-Битрикс.
Плюсы:
- Специально для WordPress плагин распространяется полностью бесплатно и с открытым исходным кодом.
- В настройках есть набор готовых цветовых схем и шрифтов.
- Панель управления максимально простая и понятная. Есть кнопка быстрого перехода к содержимому (минуя меню и другие элементы).
- В расширенных настройках можно задать кернинг и интервалы.
- Графику на сайте можно выключить или обесцветить (плюс, есть отдельная кнопка для блокировки flash-роликов и контента).
- Классический текст можно переключить на шрифт Брайля (специально для компьютерных дисплеев для незрячих).
- Готовый виджет для установки кнопки включения + набор стильных кнопок для встраивания в сайт.
- Плагин совместим с разметкой интернет-магазинов на WooCommerce (касается страниц товаров и каталогов/категорий).
Минусы:
- Настройки практически отсутствуют. Плагин предоставляется в формате «как есть». Никакой техподдержки для WordPress.
- Нет условий для отображения отдельных блоков для слабовидящих (шорткодов), нет ничего для определения разметки и т.п.
- В расширении для WP полностью отсутствует синтез речи и озвучивание настроек.
- Так как плагин не представлен в официальном каталоге WordPress, его придётся скачивать с официального сайта разработчика и устанавливать вручную.
- Решение давно не обновлялось (могут быть проблемы с PHP 8, на котором работает актуальная версия WP).
Стоимость:
Версия для WordPress и для Joomla распространяется абсолютно бесплатно. Лицензия для 1С-Битрикс – от 4900 до 15900 руб.
Как сделать версию для слабовидящих на сайте uCoz
uCoz – это российская облачная платформа, предоставляющая услуги создания и хостинга сайтов на собственной CMS-системе. Это SaaS-конструктор, лучший в нише универсальных – наш подробный обзор Юкоза. Подходит для быстрого запуска блогов, форумов, досок объявлений, сайтов игровых сообществ, интернет-магазинов и других многостраничных проектов, включая сайты школ, детских садов и других госучреждений.
После обновления в 2016 году платформа uCoz добавила функционал скрипта с версией для слабовидящих к набору базовых возможностей. Ничего отдельно покупать и устанавливать теперь не нужно.

Стандартный алгоритм настройки версии для слабовидящих на uCoz-сайтах будет выглядеть следующим образом:
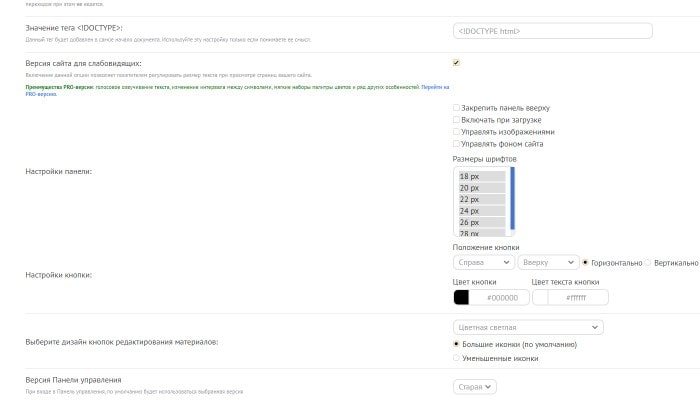
- В общих настройках сайта активируйте галочку «Версия сайта для слабовидящих» («Настройки» –> «Общие…» –> найти соответствующий пункт ближе к концу списка).
- При необходимости настроить параметры отображения панели (включение при загрузке, закрепление сверху, возможность управления показом изображений и фоном), а также кнопки (цвет и положение).
- Готово.
Если вам нужен доступ к синтезу речи (к озвучиванию текста на странице) и другие расширенные настройки, такие как интервалы между символами, кастомные наборы цветовых палитр, обесцвечивание изображений и т.п., то нужно будет приобрести Pro-версию скрипта (стоимость – $7). Обратите внимание, одна только покупка вам не поможет. Pro-версию нужно будет установить на сайт, иначе она не заработает.
Как выглядит ручная установка скрипта в uCoz:
- Отключаете системную (бесплатную) версию скрипта, если она была включена ранее.
- Скачиваете архив с купленным скриптом и распаковываете на ПК.
- Загружаете файлы скрипта на сервер uCoz (в папку assets).
- Добавляете код кнопки и вызов скрипта на страницы сайта (это можно сделать с помощью быстрой замены участков шаблонов или с помощью прямого редактирования HTML-кода).
- Проверяете работу модуля.
На всякий случай подробная инструкция прилагается в архиве со скриптом.
К слову, скрипт универсальный и может быть установлен на любой сайт, не только в системе uCoz.
Если вы боитесь что-то испортить при добавлении модуля на свой сайт, то вместе с покупкой можно заказать установку руками опытных специалистов (+11$ единоразово).
Демонстрационную версию этого скрипта в про-редакции можно посмотреть на специальной странице – здесь.
Универсальное решение для любого сайта/движка
Предположим, что у вас нестандартный движок (CMS-система) или вообще простой HTML-сайт без функционала CMS. Это не проблема. Вы сможете сделать версию для слабовидящих вручную, с помощью типовых скриптов.
Рассмотрим процесс на примере наиболее распространённого и доступного решения – BVI, тот скрипт, что лежит в основе плагина Button visually impaired для WordPress, упомянутого выше. Вот демоверсия того, что вы можете получить на выходе.
Как добавить этот скрипт к любому сайту:
- Скачиваете последнюю актуальную версию скрипта BVI с GitHub.
- Распаковываете полученный архив на ПК.
- Находите каталог dist и копируете файлы из него себе на сервер (тут содержатся таблицы стилей, JS-скрипты и иконки для панели слабовидящих). При желании можно скопировать только минифицированные версии JS и CSS, они содержат в названии текст «.min.». Проверьте, чтобы каталог с иконками был в каталоге рядом с CSS-таблицей «../img/». Если иконки были размещены в другой папке, исправьте пути обращения к ним в CSS-файле скрипта.
- Подключите файл стилей внутри тега <head>, желательно перед другими аналогичными ссылками на CSS-таблицы в вашем макете. Пример:
<link rel="stylesheet" href="/dist/css/bvi.min.css" type="text/css">
Ссылка href должна быть относительной или прямой (с полным указанием домена и каталога, в котором расположен файл стилей).
- Подключите скрипт перед закрывающим тегом
</body>
. Пример:
<script src="/dist/js/bvi.min.js"></script>
- Активируйте работу скрипта. Код вставляется тоже перед закрывающим тегом
</body>
Пример:
<script type="text/javascript">new isvek.Bvi();</script>
- При желании скрипт можно не просто вызвать, а предварительно передать ему настройки. Вместо кода выше можно вставить, например, такой:
<script type="text/javascript"> new isvek.Bvi({ lang: ‘ru-RU’, target: '.className', fontSize: 20, theme: 'white' }); </script>Здесь устанавливается русский язык, меняется целевой класс, который вызывает работу скрипта, предустанавливается размер шрифта и тема меняется на белую. Все доступные параметры настройки описаны здесь (смотри таблицу).
- Добавьте ссылку запуска скрипта. Она вставляется там, где вам удобно. Пример:
<a href="#" class="bvi-open" title="Версия сайта для слабовидящих">Версия сайта для слабовидящих</a>
Главный атрибут – наличие класса «bvi-open». Именно он отвечает за активацию при нажатии.
- Готово, теперь при клике на кнопку сайт будет переключаться на версию для слабовидящих и в верхней части страницы будет показываться панель настроек.
У скрипта есть ряд дополнительных возможностей. Например, с помощью указания специальных классов в HTML-тегах можно принудительно включить или выключить их отображение, исключить применение стилей (тех, что применяются при включении версии для слабовидящих), определить текст, который будет озвучиваться модулем при синтезе речи и пр. Примеры того, как можно организовать разметку:
<div class="bvi-speech">Тут размещается текст для синтеза речи, система работает на базе Web Speech API, то есть синтезируется браузером</div> <div class="bvi-no-styles">Этот блок не будет менять свой внешний вид при включении версии для слабовидящих</div> <div class="bvi-show">Этот блок будет обязательно показан при включении версии для слабовидящих, но в обычной версии сайта будет скрыт</div> <div class="bvi-hide">Этот блок будет скрыт при включении версии для слабовидящих, но показан в обычной версии</div>
Обратите внимание, в некоторых шаблонизаторах текст скриптов нужно оборачивать в дополнительные теги, например, для Smarty это тег {literal} {/literal}. Иначе скрипты исполняться не будут.
Итоги
Чисто теоретически ничто не мешает вам обыграть дизайн так, чтобы он предусматривал специальные настройки для людей с ограничениями по зрению. Но даже если этого не было сделано заранее, нет никаких проблем добавить поддержку слабовидящих уже в процессе полноценной работы сайта.
Сделать это можно с помощью специальных скриптов или плагинов. Конечно, модель с плагинами проще и доступнее для пользователей, у которых нет опыта работы с чистым HTML-кодом и с JS-скриптами.
Некоторые платформы с онлайн-конструкторами, такие как uCoz, обеспечивают включение скрипта с поддержкой для слабовидящих буквально в один клик из админ-панели. Что не может не радовать.
Другой вопрос –нужен ли вам такой функционал? Если у вас сайт, относящийся к государственной или муниципальной структуре, то наличие такого модуля будет обязательным. Если у вас коммерческое предприятие, то модуль можно не включать.
Вместе с тем, присутствие версии сайта для слабовидящих – это шаг навстречу пользователям с ограничениями по зрению. Такая поддержка точно будет не лишней, если у вас сайт торговой компании (интернет-магазин) или социально значимый проект. Будьте ближе к своей аудитории и не забывайте про тех, у кого не получается просматривать сайт в исходной полной версии.
- Автор: Дмитрий Луценко
Источник: uguide.ru
