Как сделать картинку резкой?
Когда размер изображения увеличивается, то повышается и количество пикселей, но поскольку они никак не появятся из ниоткуда, то браузеру приходится добавлять их самостоятельно. При уменьшении изображения, наоборот, сокращается количество пикселей и лишние браузер удаляет. Построение картинки нового размера на основе существующего основано на математической интерполяции, при этом браузер использует для этой цели разные алгоритмы. Вот пара наиболее распространённых.
- Бикубический — даёт сглаженные границы и плавный переход цветов; этот алгоритм используется браузерами по умолчанию.
- По ближайшим точка — даёт чёткие края линий.
Для повышения резкости картинки при увеличении или уменьшении её размеров используется свойство image-rendering со значением pixelated. Firefox поддерживает только значение -moz-crisp-edges, а Internet Explorer работает только с собственным свойством -ms-interpolation-mode. Edge вообще ничего пока не поддерживает. В итоге, комбинируя разные свойства и значения, получим универсальный код (пример 1).
Пример 1. Повышение резкости
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Резкость картинки</title> <style> body { background: #f0f0f0; /* Цвет фона */ } .sharp { image-rendering: pixelated; image-rendering: -moz-crisp-edges; /* Firefox */ -ms-interpolation-mode: nearest-neighbor; /* IE */ } </style> </head> <body> <p> <img src="image/russia.png" alt="" width="300"> <img src="image/russia.png" alt="" width="300" class="sharp"> </p> <p> <img src="image/berry.jpg" alt="" width="300"> <img src="image/berry.jpg" alt="" width="300" class="sharp"> </p> </body> </html>
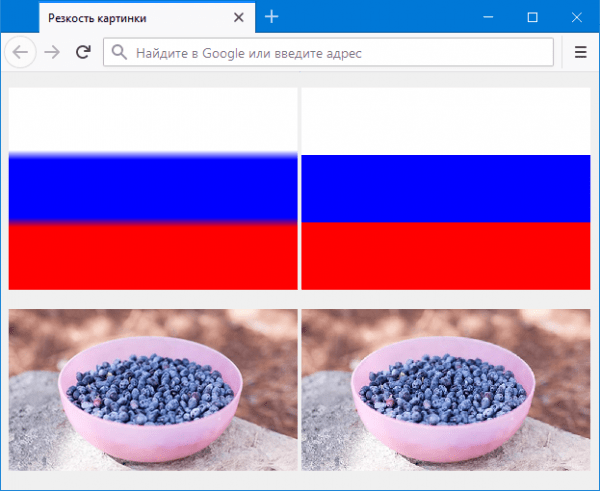
Результат данного примера показан на рис. 1 — слева исходное изображение; справа изображение, к которому добавляется класс sharp. Первая картинка имеет исходную ширину 30 пикселей и увеличивается до 300 пикселей. Браузер исходно размывает границы перехода между цветными областями, добавление image-rendering к изображению делает границы перехода резкими. Вторая фотография имеет исходную ширину 500 пикселей и уменьшена до 300 пикселей.

Рис. 1. Повышение резкости изображений
Автор: Влад Мержевич
Источник: webref.ru
